امروزه با توجه به لزوم بهینه بودن یک وبسایت برای کسب رتبه مناسب در میان میلیونها صفحه وب رقیب، متخصصان سئو به آنالیز دقیق تری از رفتار کاربران وبسایتها نیاز دارند. سئوکارها از ابزارهای گوناگونی جهت این آنالیز استفاده میکنند.
بسیاری از این نرم افزارها به شما فقط یک دیدکلی از اینکه کدامیک از صفحات وبسایت شما دیده شده است و یا تعداد دفعات بازدید را میدهند. درحالی که بعضی از این نرم افزارها به عمق محتوا نفوذ می کنند و اطلاعات بسیار دقیق تری از تعامل کاربر با محتوای صفحات سایت شما ارائه میدهند. heatmap یکی از بهترین این ابزارهاست. در این مقاله از سایت الهام کشاورز به معرفی ابزارهای heatmap 2023 می پردازیم.
heatmap چیست؟
heatmap یکی از این سرویسهای تحلیلگر آنلاین است که میزان فعالیت کاربران در صفحات وب را اندازه گیری و تحلیل مینماید. هیت مپ بهصورت بصری نمایش میدهد که کاربران در چه نقاطی از صفحه کلیک کرده اند و چه مسیری را در وبسایت شما طی نموده اند و پس ازآنالیز رفتار بازدیدکنندگان سایت از نقشه های حرارتی و یا فیلمهای ضبط شده از مسیر حرکت کاربر در وبسایت استفاده می کنند.
چرا باید از heatmap استفاده کنیم؟
این نقشه های حرارتی به سئو کاران و طراحان وب این امکان را میدهند که با بررسی و تحلیل دقیق سفر مشتری در وبسایت و شناخت بهتر پرسونا و نیازهای مشتریان ، به بهینهسازی وبسایت خود بپردازند.
این آنالیزها منجر به افزایش ترافیک وبسایت، رونق کسب و کار، کاهش رتبه سایت در موتورهای جستجو، بهبود ارتباط با مشتریان، افزایش و بهینهسازی نرخ تبدیل و تبدیل مخاطبان سایت به مشتریان بالقوه و وفادار میشود.
ابزارهای heatmap، با تحلیل رفتارکاربر در سایت متوجه می شوند که المانهای مختلف وبسایت از قبیل سبد خرید، محصولات فروشگاه، تبلیغات، فرمها ، دکمه های ثبت نام ، ورود و … در محل مناسبی برای جذب مخاطبان سایت قرار داده شده اند یا خیر.
heatmap چگونه کار می کند؟
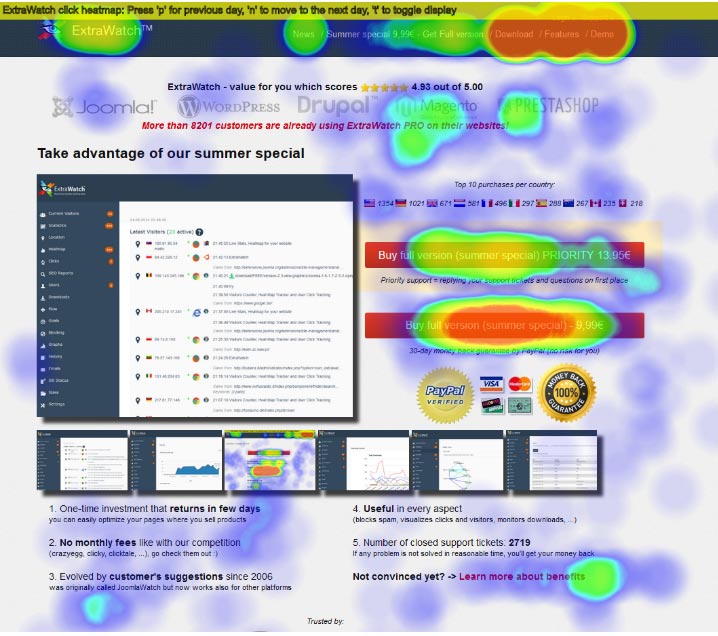
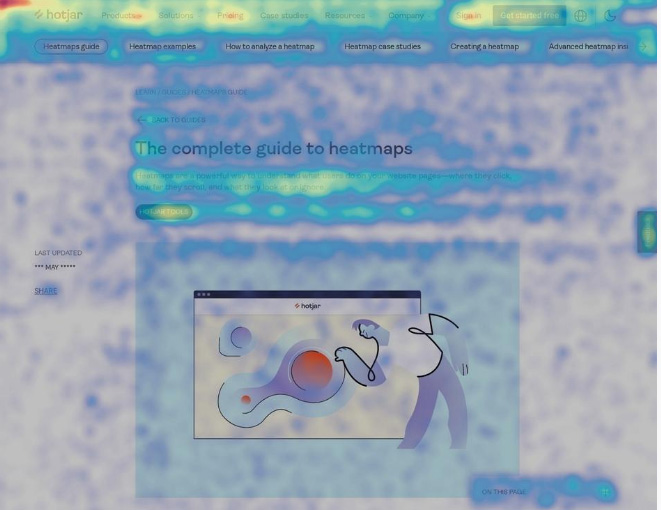
heatmap ها از یک طرح رنگ گرم به سرد برای نمایش عملکرد صفحات وب استفاده می کنند. رنگهای گرم مانند قرمز و نارنجی ، تعامل بیشترکاربران با آن نقاط سایت را نمایش میدهند ورنگهای سرد مانند آبی و خاکستری نشاندهنده تعامل کمتر کاربر با سایت و نقاط بی رنگ نشانگر عدم تعامل کاربر با آن بخش از سایت هستند.
درجه این رنگها نشاندهنده شدت تعامل کاربران با بخش های مختلف سایت است.به این طرح رنگی، heatmap یا نقشه حرارتی گفته میشود.
انواع heatmap
Scroll heatmap: درصد کاربرانی که درهر یک از بخشهای صفحات وب اسکرول کرده اند را نمایش میدهد.
Click maps: نقاطی از صفحات وب که کاربران بیشترین کلیک را کرده اند نمایش می دهد.
Hover maps: نقاطی که کاربران بیشترین میزان عبور ماوس را داشته اند نمایش میدهد. نقاط عبور ماوس نشاندهنده حرکات چشم کاربران است و به ما کمک میکند متوجه شویم کاربر در صفحه وب ما به دنبال چیست. این اطلاعات به شما کمک میکند که جهت جذب بیشتر مشتریان و بهینهسازی نرخ تبدیل، متوجه شوید المانها و دکمه های CTA را بهتر است در کدام بخشهای صفحه قرار دهید.
معرفی بهترین ابزارهای heatmap
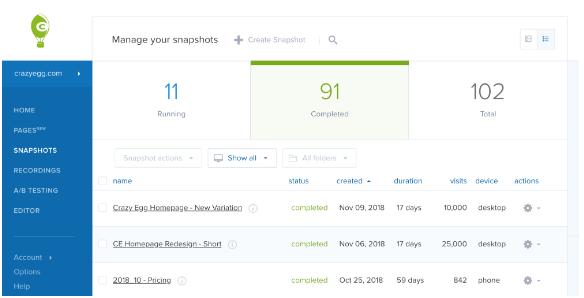
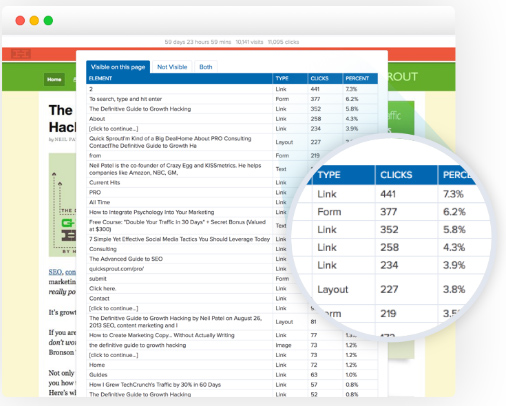
Crazy egg
Snapshots

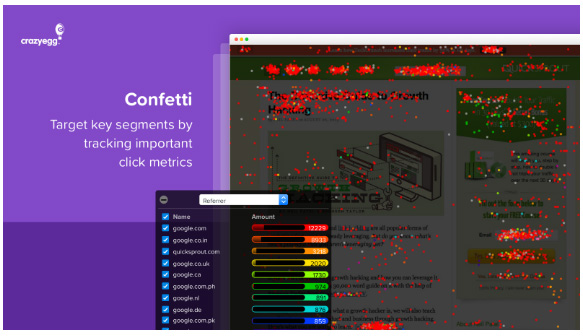
Confetti

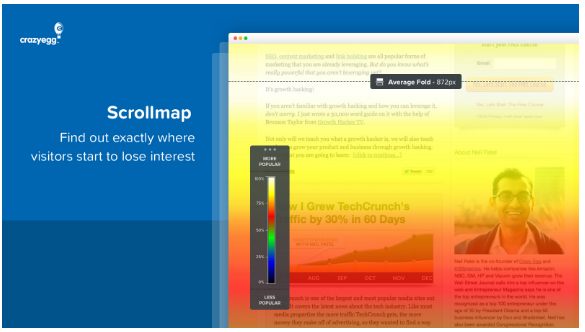
Scrollmap

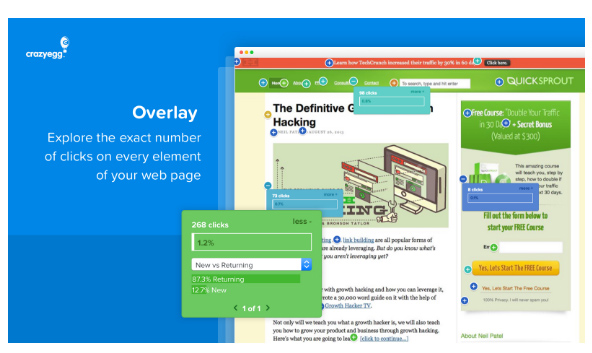
Overlay

List

تست a/b

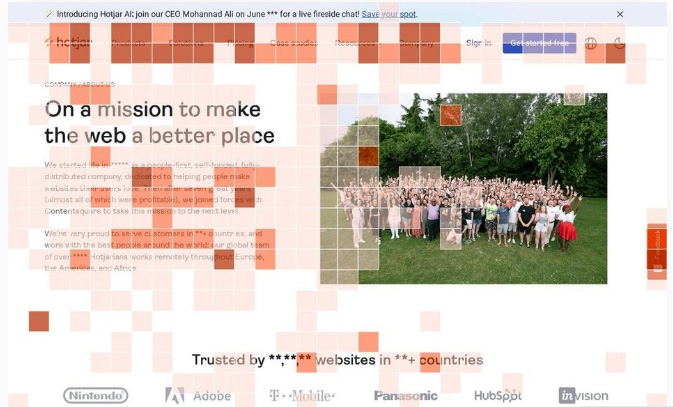
Hotjar
سایت hotjar نیزیکی ازابزارهای ساخت هیت مپ است. hotjar به شما نشان میدهد کاربر از بدو ورود دقیقاً در چه بخشهایی از سایت حرکت داشته است.این ابزارمیتواند با ضبط ویدئو از رفتار کاربرکلیه تصمیمات کاربر را بررسی نماید و علت عدم تمایل کاربر به ادامه اسکرول و بررسی نقاط مختلف سایت رامشخص کند.
هاتجر دارای قابلیتهای تخصصی آنالیزفرمهای وبسایت ونحوه تعامل کاربربا فیلدهای مختلف فرم است.این قابلیت به وبمستران برای طراحی فرمهای کاربردی ترکمک میکند.هاتجر با طراحی ویجتهای بازخورد، پرسشنامه و فرمهای بازخوردگیری از کاربر، دلایل خروج کاربران از بخشهای مختلف سایت و یا عدم تمایل به ادامه روال خرید، ثبت نام ، ورود و… را آنالیز مینماید.
بررسی نقشه های اسکرول، مشخص میکند کاربران در چه نقاطی مکث بیشتری داشته اند و ممکن است این نقاط جذابیت بیشتری برای آنها داشته است و یا مشکلی درادامه روال داشته اند.
قابلیتهای این ابزار:
Scrollmaps
رفتار اسکرول کاربر را نمایش میدهد نقاط مهمی که نادیده گرفته شده است را نمایش میدهد.

Clickmaps
نقاطی که کاربران کلیک کرده اند ودر واقع باعث جلب توجه مشتری شده است را نمایش میدهد.

Move maps
مسیر حرکت ماوس و نقاطی که کاربران ماوس را حرکت داده اند نمایش میدهد.
Engagement Zone maps
نحوه تعامل کاربر با سایت و میزان علاقه مندی کاربر را نمایش میدهد.

Rage click maps
مشخص میکند کاربران درکدام نقاط صفحه خسته شده اند و تمایلی به ادامه بازدید ندارند.

Userheat
این ابزار از این پنج هیت مپ استفاده میکند
Attention heatmaps
میزان تمرکز و توجه کاربران به نقاط مختلف سایت را نمایش میدهد. نقاطی که معمولاً مورد توجه کاربران قرار می گیرند، با رنگ قرمز نمایش داده میشود.

Click analysis
این هیت مپ نقاطی از سایت شما که کلیک شده اند را نمایش میدهد.

Scroll depth
نمایش میدهدکه کاربران تا چه قسمتهایی ازسایت اسکرول کرده اندو درچه نقاطی صفحه را ترک نموده اند.

Mouse movement
بر اساس حرکات ماوس متوجه میشود که کاربران به چه نقاطی نگاه می کنند و دنبال چه مواردی هستند.

Leaving area
درصد بازدیدکنندگانی که سایت را ترک کرده اند، و نقاط ترک سایت را نمایش میدهد. این آنالیز جهت درک اینکه کدامیک از المانها و بخشهای سایت منجر به ترک کاربر شده است، مناسب می باشد.

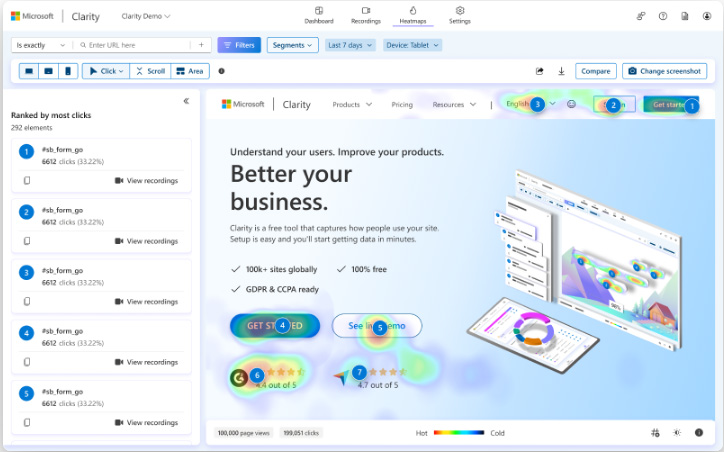
Microsoft Clarity
این ابزار نیز جهت تحلیل رفتار کاربران استفاده میشود. پر بازدیدترین صفحات سایت را نمایش میدهد. امکان ضبط ویدئو از فعالیتهای کاربران را دارد. دارای نقشه های حرارتی است و از تحلیل آنها به میزان فعالیت کاربر در صفحات پی میبرد. نشست کاربران در این ابزار کاملاً قابل مشاهده میباشد.
قابلیت های این ابزار :
Heatmaps
تمامی صفحات سایت را بررسی میکند.کلیکها و اسکرولهای کاربر و نقاط بی اهمیت از نظر کاربر را نمایش میدهد. در این تب امکان مقایسه دو نسخه از صفحات سایت وجود دارد (تست a/b). امکان بررسی تفاوتهای رفتاری میان نشست های مختلف کاربری و فریم های زمانی مختلف وجود دارد.

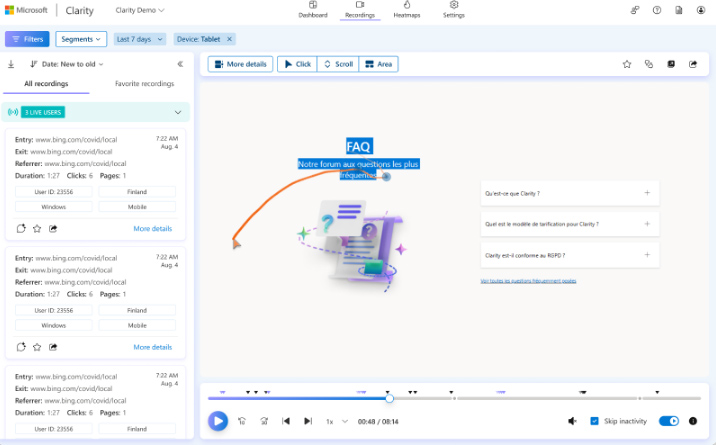
Session Replays
این قابلیت امکان مشاهده سفر مشتری در وبسایت و بررسی نقطه و علت خروج کاربر از سایت را فراهم میکند. همچنین باگهای موجود در وبسایت که منجر به ترک کاربر میشوند را پیمایش مینماید.
قابلیتهای دیگر session replays عبارتند از: امکان ضبط کارکرد منوها و لیستهای کشویی سایت، امکان فیلتر گذاری گزارشها بر اساس موقعیت کاربر، کمپین ها، مدت زمان نشست ها و ….

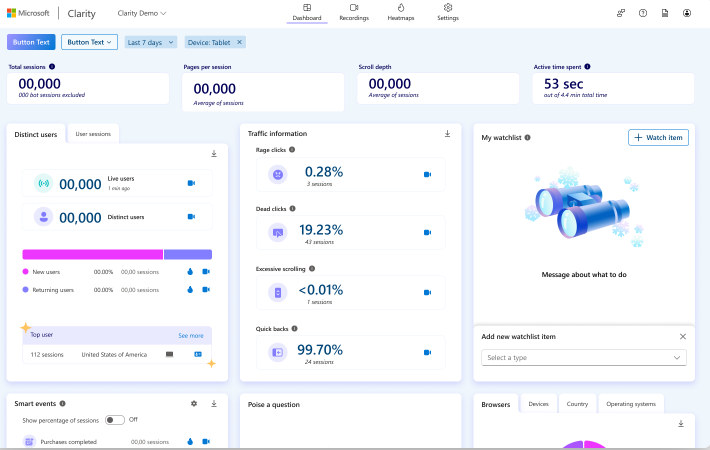
Insights
در این بخش می توان با استفاده از گزارشها برمبنای رفتارکاربر سریعاً متوجه نقاطی که نرخ پرش بالایی دارند شد. این کار با بررسی سه نوع رفتار کلیک کاربر مشخص می شود:
Rage click: نقاطی که کاربر بی دلیل چندین بار کلیک میکند.
Dead click: نقاطی که کاربرکلیک میکند اما اتفاق خاصی نمی افتد.
Quickbacks: نقاطی که کاربر بلافاصله بعد از ورود به صفحه جدید، به صفحه قبل بازمیگردد.
در بخش Insights می توان ویدئوها را در زمانهایی که خطاهای کدنویسی رخ داده فیلتر کرد و متوجه شد بروز این خطا چه تاثیری دررفتارکاربر داشته است.

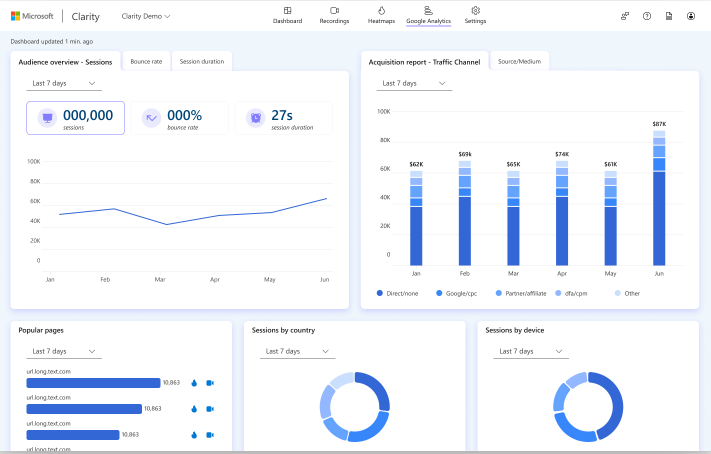
Google Analytics
این ویژگی امکان مشاهده متریکهای گوگل آنالیتیکس درون فضای clarity، مشاهده ویدئوها و نقشه های حرارتی برای گوگل آنالیتیکس، مشاهده نشستهایی که کاربریک عمل را کامل کرده و سایت را ترک نمیکند و همچنین نشستهایی که کاربران بی دلیل صفحه را ترک می کنند، فراهم می آورد.

سخن پایانی
در این پست سعی شد با تعدادی از ابزارهای آنالیز عملکرد کاربران در صفحات وب آشنا شوید. پیشنهاد می شود که با نحوه کار هر یک از این ابزارها و قابلیتهای آنها در تحلیل رفتار کاربران وبسیات، تخصص بیشتری کسب کنید و تاثیر آن را در بهینهسازی سایت خودتان ببینید. در رابطه با این مسئله اگر تجربه یا سؤال خاصی دارید، می توانید آن را در بخش نظرات با ما و دیگر افراد به اشتراک بگذارید. از این که با ما در وبسایت الهام کشاورز همراه هستید بسیار متشکریم.
سوالات متداول هیت مپ heatmap
heatmap یک سرویس تحلیلگر آنلاین است که با بررسی فعالیت کاربران در صفحات وب، یک گزارش بصری از رفتار کاربران در وبسایت شما ارائه میدهد. این گزارش، به صورت یک نقشه حرارتی با به کارگیری چند طیف رنگی گرم و سرد، نوع فعالیت (کلیک، اسکرول و …) و میزان تعامل کاربران با صفحه وب شما را تصویرسازی می نماید.
نقشه های حرارتی هیت مپ به سئوکاران و طراحان وب این امکان را میدهد که با تحلیل رفتار کاربران، به شناخت بهتر پرسونا و انتظارات کاربران دست یابند و وبسایت های بهینه تری طراحی نمایند. این بهینهسازی نهایتاٌ منجر به جذب مخاطبان بیشتر و افزایش ترافیک وبسایت میگردد.
جهت تحلیل هیت مپ سایتتان میتوانید از این چهار ابزار، که هریک دارای قابلیتهای گسترده ای در تحلیل رفتار کاربر هستند، استفاده نمائید:
- Crazy egg
- Hotjar
- Userheat
- Microsoft Clarity









بدون نظر